Tag Manager: cómo activar un tag al mostrar un elemento en pantalla
El trigger de visibilidad de elemento se presenta como un gran recurso a la hora de disparar nuestros tags en Google Tag Manager, ya que podemos hacer que se disparen con la aparición de cualquier elemento visible en nuestra página web.
Este trigger nos es de gran ayuda sobretodo cuando queremos trackear, por ejemplo, envíos de formulario que no te llevan a una ‘thank you page’ de envío, o que no se produce ninguna carga en la URL, pero sí que aparece un mensaje en pantalla como el siguiente:

En el momento de configurar este activador, deberemos tener en cuenta los siguientes aspectos si queremos que nos funcione correctamente.
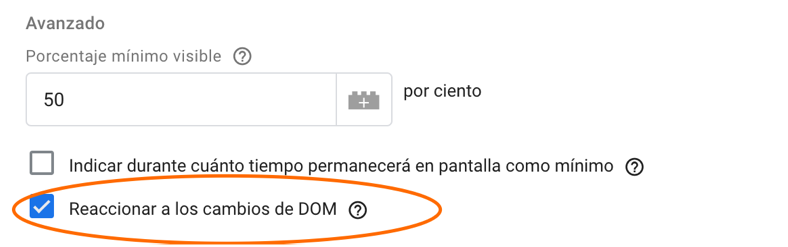
Lo primero en lo que nos fijaremos cuando estemos configurando el activador de visibilidad de elemento, es el checkbox de los cambios en el DOM:

Esta casilla la dejaremos activada en el caso de que aparezca en pantalla un elemento visible sin haber hecho scroll, en el caso contrario la dejaríamos deshabilitada.
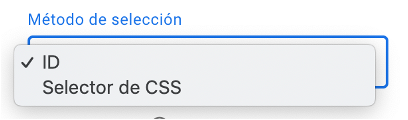
El segundo punto a tener en cuenta en la configuración del trigger es el método que vamos a emplear para seleccionar el elemento visible en pantalla.

Si sabemos con certeza que el elemento que queremos trackear contiene un ID, escogeremos la primera opción.
El problema nos lo encontraremos cuando ese elemento no disponga de un ID y debamos utilizar el selector de CSS. En este caso, deberemos tener un conocimiento básico de CSS para poder emplear correctamente este método de selección:
- Si queremos seleccionar un elemento que contiene una class concreta, ésta deberá empezar con un punto, ejemplo: .estaClass
- Si nos interesa seleccionar un elemento que contiene varias class, deberemos añadir un punto antes de cada una de las class, ejemplo: .estaClass.otraClass
- En el caso de querer seleccionar un elemento por una class que es un hijo directo de otro elemento con una class distinta, deberemos utilizar la siguiente sintaxis: .parentElementClass > .childElementClass
Hay otro punto, que aunque sea menos importante y se dé en menos ocasiones, debemos también tener en cuenta. Se trata de cuando nos encontramos, por ejemplo, con un formulario que está en un iframe, y nosotros queremos trackear el momento en el que éste aparece en pantalla. Si el iframe donde tenemos el formulario no dispone de un estilo definido, eso significa que el valor del parámetro height es 0, por lo tanto el elemento se muestra como invisible y de esta manera resulta imposible ser trackeado. Si nos encontramos con esta situación, simplemente tenemos que pedir a nuestro developer que añada para ese elemento un height que sea de al menos 1 o 2 px.
Resumiendo en pocas palabras, el trigger de elemento de visibilidad es de gran utilidad, nos puede sacar de muchos apuros a la hora de disparar ciertos tags, pero debemos vigilar bien el momento de configurarlo y entender el elemento que debemos seleccionar para que funcione correctamente la activación del tag.