Selector de métricas: Descubriendo los parámetros de lookerstudio
¿Alguna vez has querido visualizar distintas métricas en una misma visualización sin tener que reconfigurarla? Si es así, muy probablemente hayas tenido que recurrir a las métricas opcionales.

Tanto si las conocías como no, hoy vamos a ver una forma alternativa para implementar un selector de métricas más visual e intuitivo. Para ello, utilizaremos los parámetros de lookerstudio.
Una vez dentro de looker tendremos que modificar la fuente de datos y añadir un parámetro. Esto lo podemos hacer desde el menú principal “Resource” > “Manage added data sources” > “Edit” (de la conexión respectiva) > “Add a parameter” (parte superior derecha).
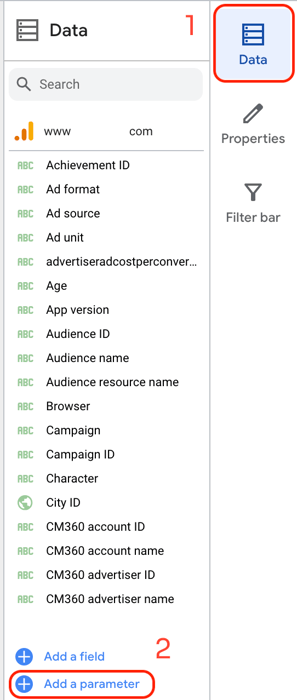
Alternativamente tamabién podemos abrir el menú lateral “Data” y hacer click a “Add a parameter” en la parte inferior.

Una vez dentro, es momento de establecer el nombre del parámetro y configurarlo. A continuación representamos un ejemplo de como llevar a cabo esta configuración:
 Podemos añadir las métricas que consideremos necesarias, establecer la que se mostrará por defecto y guardarlo una vez hayamos terminado.
Podemos añadir las métricas que consideremos necesarias, establecer la que se mostrará por defecto y guardarlo una vez hayamos terminado.
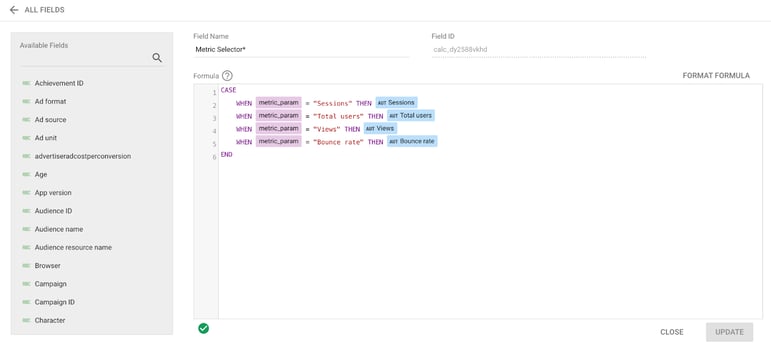
A continuación tendremos que crear un campo nuevo, una métrica, en la misma fuente de datos que hayamos creado el parámetro. Partiendo de la estructura que se muestra en la imagen siguiente, solo tienes que cambiar el valor “metric_param” por el nombre del parámetro que hayas creado y actualizar las métricas, tambien en función de las que tengas en el parámetro.

Una vez completados estos pasos, lo único que nos queda es añadir las visualizaciones y configurarlas.
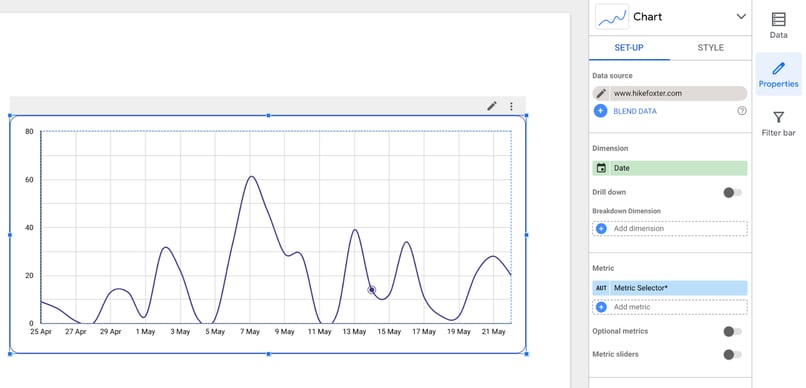
En este caso utilizaremos un gráfico de líneas, cambiando la métrica que nos aparece por defecto por la métrica que hemos creado en el paso anterior.

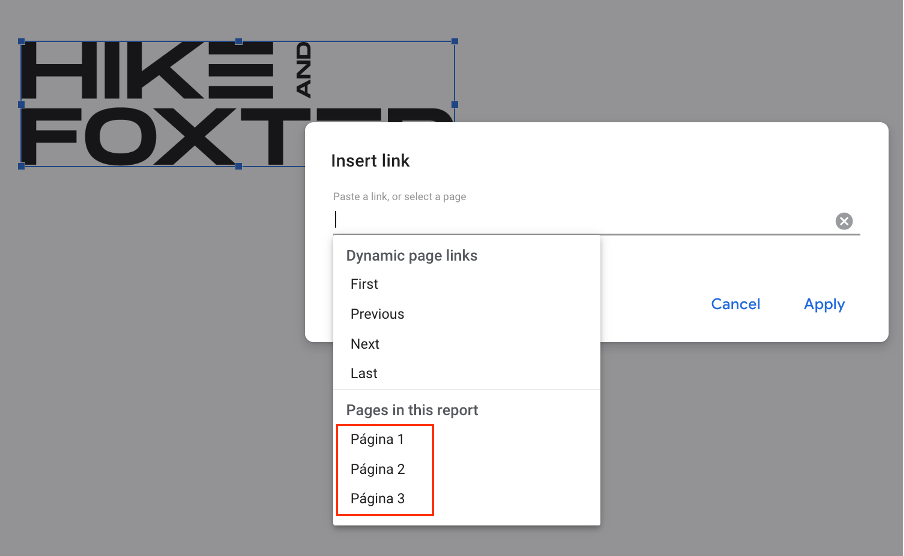
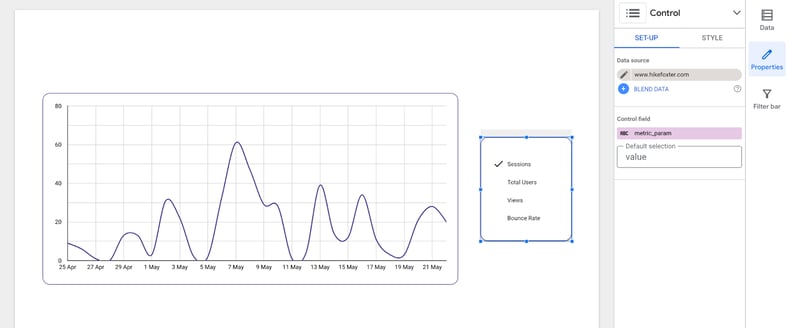
A continuación añadimos un control “fixed-size” o de tamaño fijo, como el que se muestra a continuación, en la parte derecha de la visualización. Cambiamos el “Control field” por el parámetro creado anteriormente y agrupamos ambos elementos para evitar que este filtro actúe sobre otros elementos del dashboard.

¡Y eso es todo! Ahora puedes acceder al modo de vista previa y probar el resultado.
Con estos pasos, tendrás un selector de métricas más visual e intuitivo en Looker Studio.